D3.js数据可视化 JavaScript 的函数库
时间:2018-10-23 来源:风信官网 点击: 833次
D3 的全称是(Data-Driven Documents),顾名思义可以知道是一个被数据驱动的文档。听名字有点抽象,说简单一点,其实就是一个 JavaScript 的函数库,使用它主要是用来做数据可视化的。
为什么要数据可视化
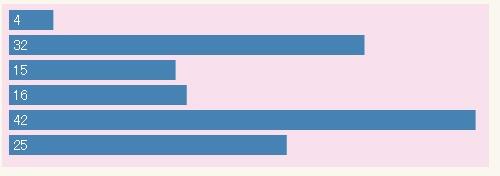
现在有一组数据, 【 4 , 32 , 15 , 16 , 42 , 25 】 ,你能一眼看出它们的大小关系吗?当然这里的数据不算多,有那眼疾手快的家伙站出来说我能一眼看出来!但更直观的是用图形显示,如下图:

通过图形的显示,能很清楚地知道他们的大小关系。当然,D3能力远不止如此,这只是一个很小的应用。把枯燥乏味复杂的数据,用简单明了的图形表示出来,这就是数据可视化。
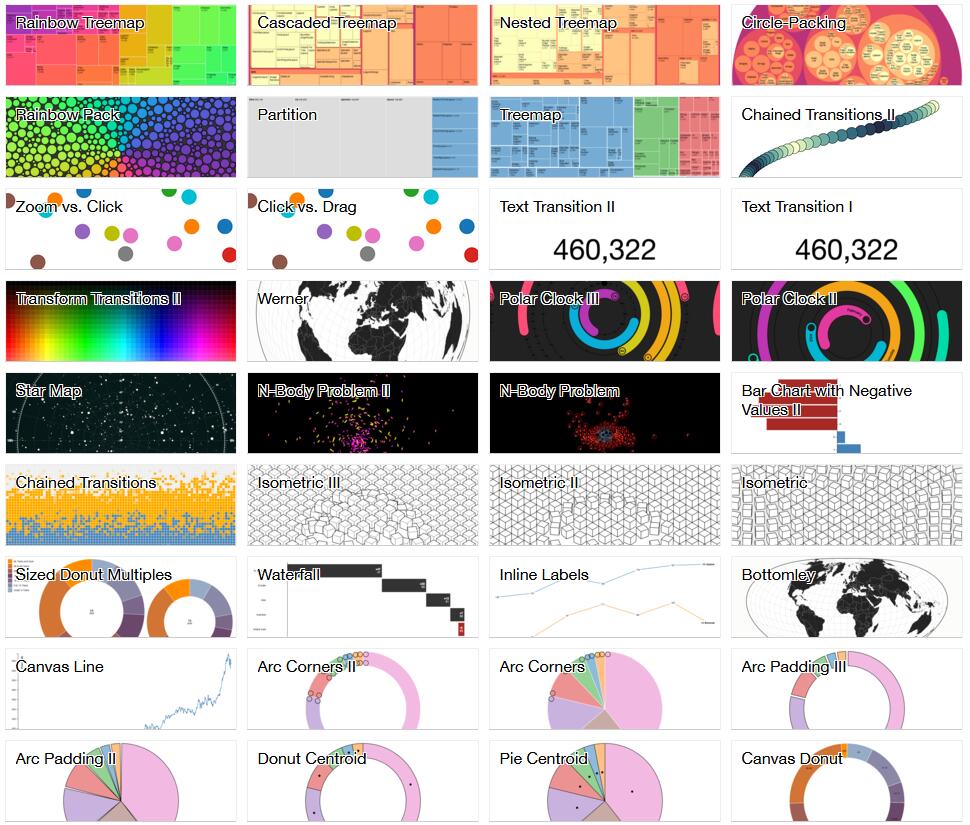
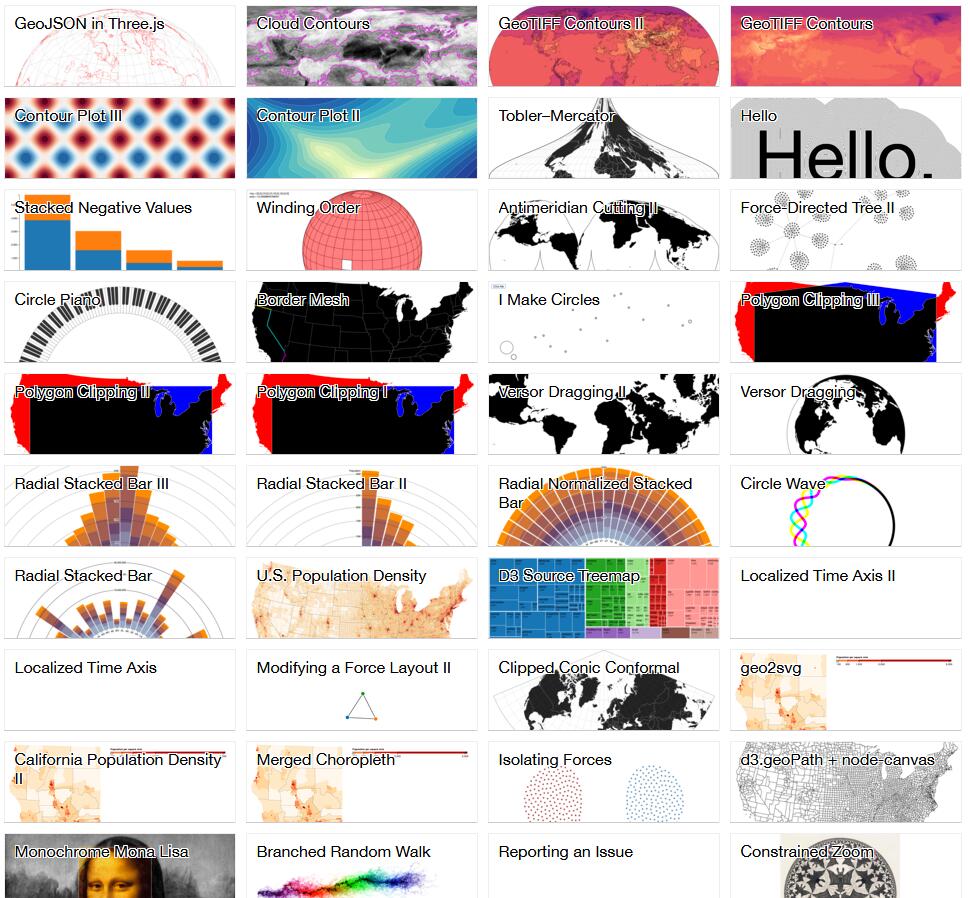
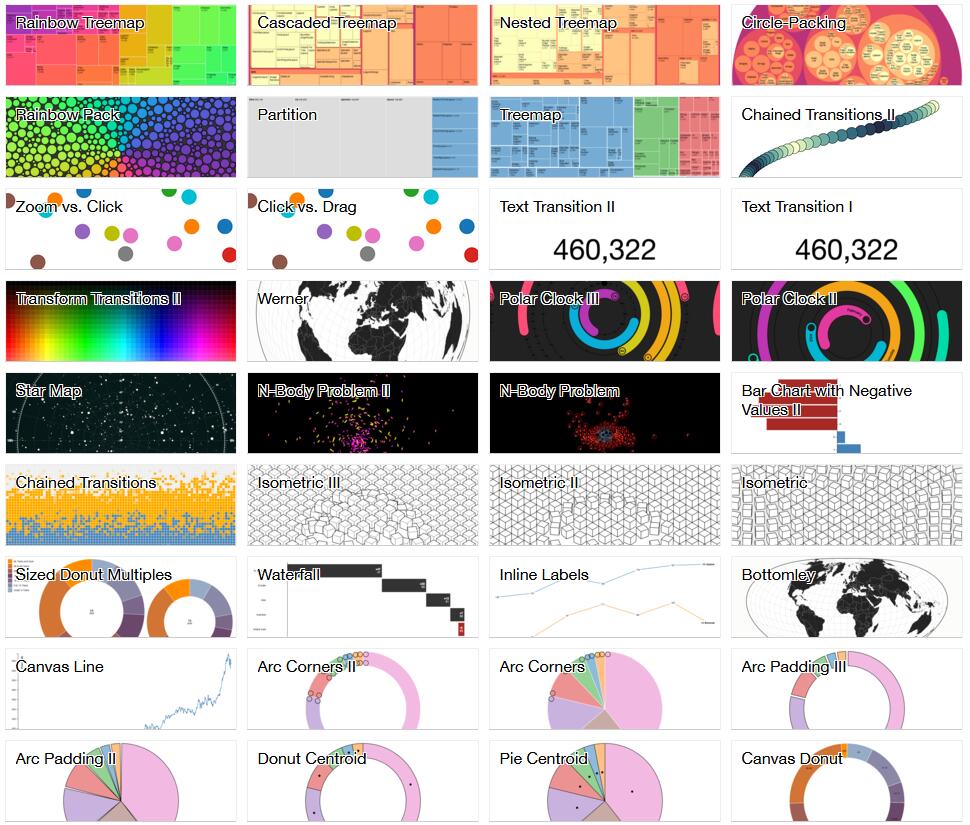
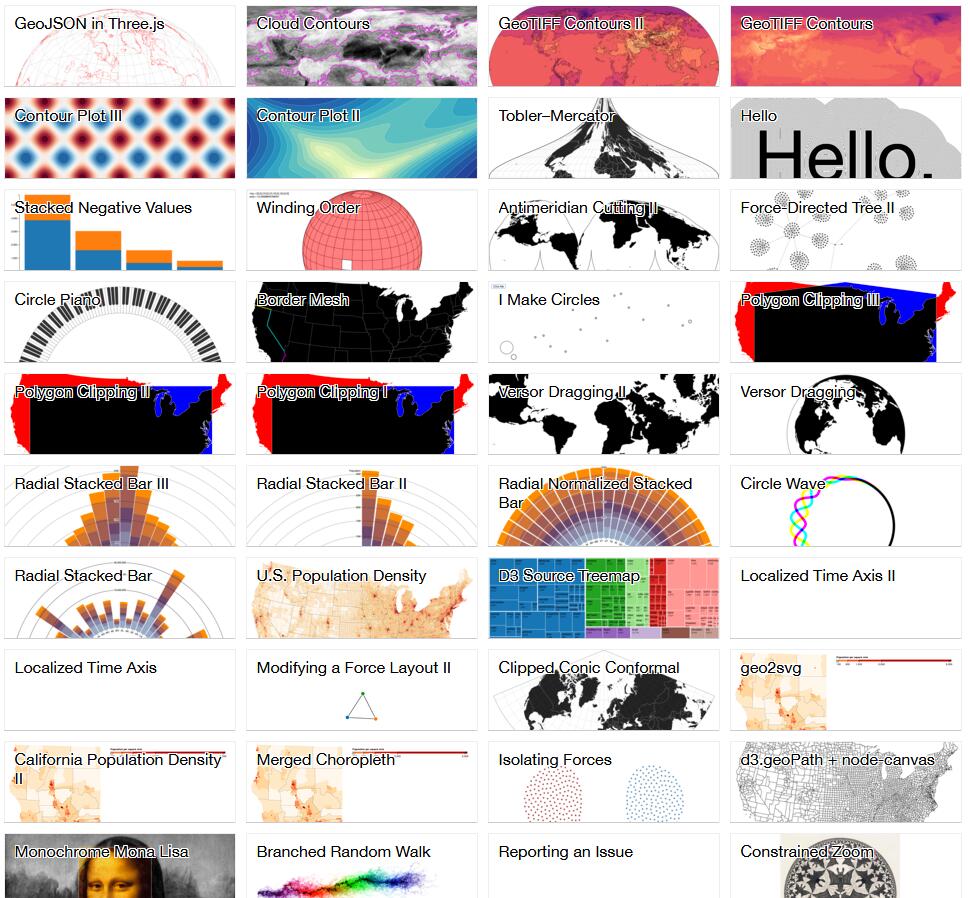
项目地址为:https://github.com/d3/d3/wiki/Gallery
效果演示地址:https://bl.ocks.org/mbostock
效果截图演示: