html5高价值的android屏幕适配精华教程(HTML5+CSS3)
时间:2015-11-05 来源:风信官网 点击: 1036次
猪猪,想必你也知道,Android平台的终端至少有千种之多,各个版本的系统都有,再加上2次开发改造的系统,版本确实不少;而且分辨率也相当分散,并不像iphone哪么集中。
因此,想让一款软件适配所有的终端,压力确实比西天取经还大。不过,事在人为,还是有办法尽量适配大多数终端的。
所谓终端的兼容适配就是屏幕适配。屏幕适配往往指的就是屏幕大小和屏幕密度的适配。
终端适配=屏幕适配(屏幕大小和屏幕密度)
因此,要做好一款软件的终端适配优化方案,应该学习如下几个方面:
1、了解基本的屏幕适配知识。
2、Android官方的解决方案。
3、与ScrollView的结合。 4、结合HTML5和CSS3优化界面布局和适配
5、与Weight的结合。
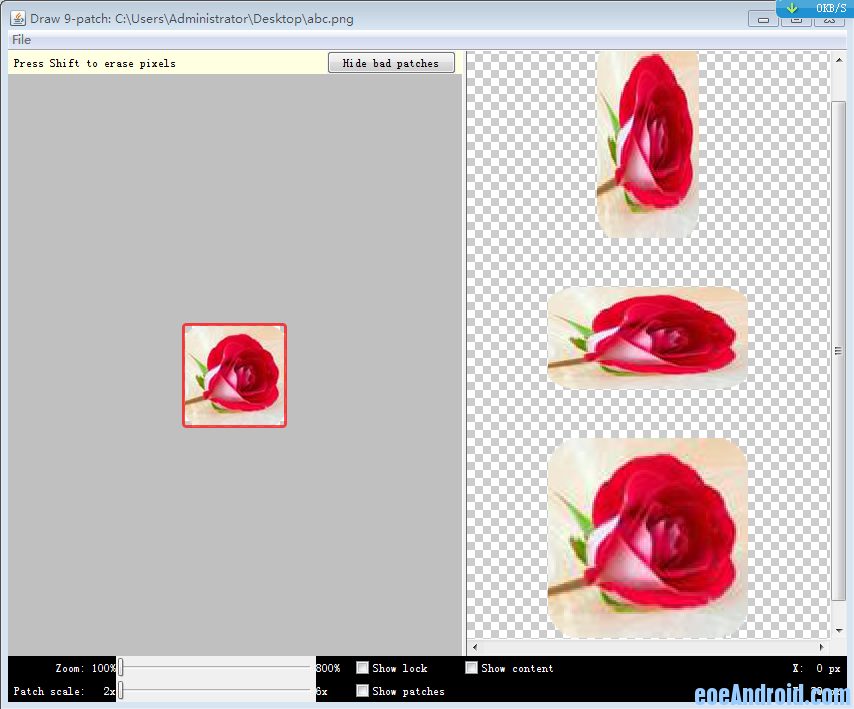
6、9patch工具的使用。
7、题外话。

第1部分:
基本的屏幕适配知识:
1、屏幕大小
在Android系统中,把屏幕大小分为以下4种:small、normal(标准)、large、
extra large(引申为更大的屏幕)。
2、屏幕密度
在Android系统中,屏幕密度指的是在指定的屏幕大小区域内,有多少个像素。基本单位为dpi(点/每英寸)。
基本包括4种密度:low、dedium(中等)、high、extra high(引申为更高的密度)。
常见的屏幕密度如下:QVGA(240x320)、HVGA(320x480)、WVGA800(480x800)
第2部分:
Android官方的解决方案:
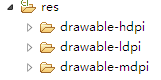
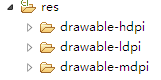
从Android1.6版系统起,res文件夹下面的drawable文件夹由原来的1个变为了3个。
如下图所示: 

这三个文件夹分别用来存放高密度、中等密度和低密度的图片。
具体的适配方法,用一个案例来说明。
例如:
创建一个工程:test_demo_01
在3个drawable文件夹下面分别放置高密度、中等密度和低密度的图片。
然后在AndroidMainfest.xml中添加如下内容:

此外需要注意的是:
1、图片布局的基本单位应该是dip。
2、不要使用绝对布局(AbsoluteLayout)。
以下是3种屏幕的自适应结果
如下图所示: 





此外,需要说明的是:可以只在文件夹drawable_hdpi下面放置一张高密度的图片。在各种屏幕的大小和密度下,系统会自动进行相应的缩放操作的。最好放置高密度的图片,因为放置低密度的图片,进行放大操作,图片会显的很模糊。谢谢。 附:源代码如下:  test_demo_01.zip (6.55 MB, 下载次数: 13)
test_demo_01.zip (6.55 MB, 下载次数: 13)
 test_demo_01.zip (6.55 MB, 下载次数: 13)
test_demo_01.zip (6.55 MB, 下载次数: 13)
第3部分:
与ScrollView的结合。
亲爱的猪猪,想必你也看到了,在上一个工程的实例中,虽然图片完整的展示出来了,但是却发生了轻微的形状改变。
为了顺利解决这个问题,就需要与ScrollView结合来完整的展示整张图片。
道理不多讲了,直接用一个实例来说明问题。
新建一个工程:test_demo_02。
然后将所需要展示的图片添加到drawable-hdpi 文件夹下面。
接下来开始在layout文件夹中设计布局。
源代码如下:
?
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<?xml version="1.0"encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="与ScrollView结合的图片布局"/>
<ScrollView
android:id="@+id/myScrollView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:scrollbars="vertical"
android:layout_weight="4"
>
<ImageView
android:id="@+id/myImageView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/guozi3"
></ImageView>
</ScrollView>
</LinearLayout>
|
最终的效果如下:
附源代码:  test_demo_02.zip (1.71 MB, 下载次数: 17)
test_demo_02.zip (1.71 MB, 下载次数: 17)
 test_demo_02.zip (1.71 MB, 下载次数: 17)
test_demo_02.zip (1.71 MB, 下载次数: 17)
test_demo_02。
第4部分:





结合HTML5和CSS3优化界面布局和适配
采用HTML5和CSS3制作界面,然后在WebView视图上进行显示,然后通过JavaScript进行事件的交互是一种很不错的开发技巧。
下面举一个例子说明问题。
例如:制作一个“花卉采购计划”的表单,然后在WebView上予以显示。
未采用HTML5的form1.html生成的界面如下(详细源代码见附件):

第3张截图也对标题做了HTML5和CSS3的处理。是不是看上去更美观了呢?
有以下几项内容需要予以说明:
1、电脑的桌面浏览器不同于移动手机浏览器,因此需要在HTML的文件的head元素中设置viewport meta标签。
<meta name="viewport" content="width=device; user-scalable=0;"
2、可以设置不同的CSS级联样式表,来适应不同宽度的屏幕。
比如:最大宽度为320px,可以这样写:
<link media="only screen and (max-device-width:320px)"/>
再比如:最小宽度为480px,可以这么写:
<link media="only screen and (min-device-width:481px)"/>
所有源代码如下:  HTML_UI.zip (144.25 KB, 下载次数: 48)
HTML_UI.zip (144.25 KB, 下载次数: 48)
 HTML_UI.zip (144.25 KB, 下载次数: 48)
HTML_UI.zip (144.25 KB, 下载次数: 48)|
本帖最后由 huaxiannv 于 2012-6-28 11:50 编辑
5、与layout_weight的结合。
在进行视图布局时,与layout_weight的属性值进行有效的结合,可以达到通用的布局效果。
layout_weight其实就是用来控制比例的,在实践操作中,有同学说是正比例控制,也有同学说是反比例控制。其实正比例和反比例的情况都是存在的,就看如何与layout_width和layout_height的属性值进行适当的结合啦!
俗 话说:没有规矩,不成方圆。个人认为,反比例的控制效果,是无节制,无规范结合layout_width和layout_height的产物,极其不提 倡,只会把人带入思维的死循环。就像某位所说,这样做,只会将简单问题复杂化,复杂问题深入化,深入问题模糊化,模糊问题抽象化,从而显示学者的高明,实 则愚蠢,只是制造垃圾而已。其实,简单的,往往就是最好的。
下面,通过制定规范,分别讲解宽度的正比例布局和高度的正比例布局。
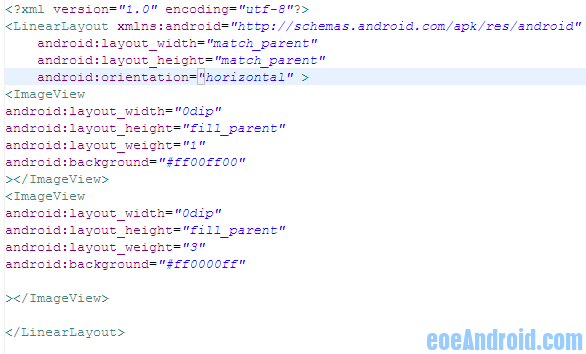
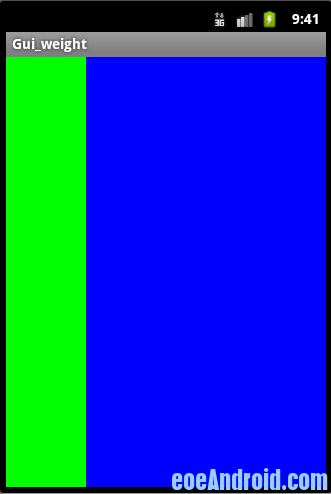
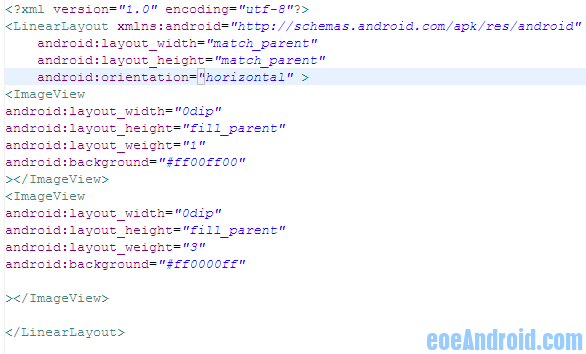
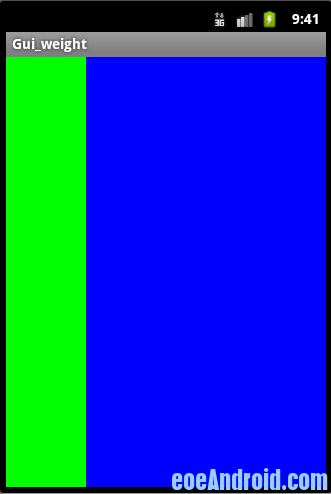
1、宽度正比例布局。
在正式开始布局前,制定如下规范。欲对哪方面设置正比例布局,就将哪个属性设置为:0dip。
比如:欲对宽度正比例布局,就将宽度设置为0dip。如:android:layout_width="0dip",这样可以避免系统进行相应的测量,从而由android:layout_weight的属性来控制布局。
比如:设置宽度为:1:3。具体代码可以这样写。
|


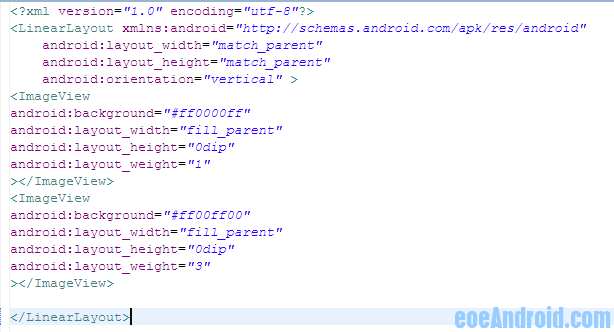
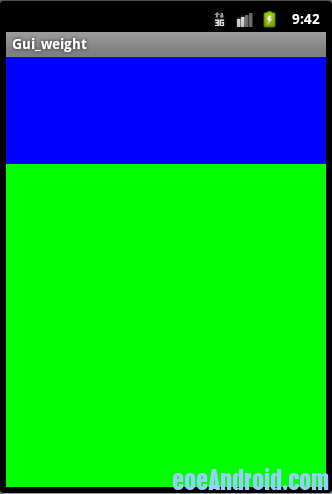
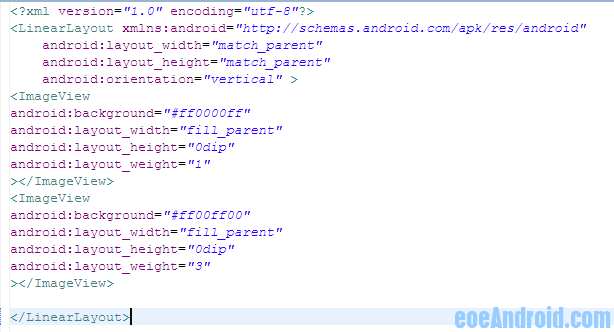
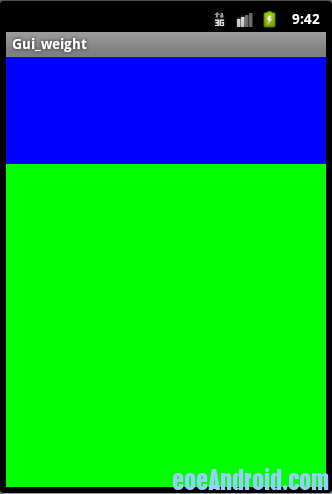
2、高度正比例布局。
进行高度的正比例布局,就要将android:layout_height的属性值先设置为0dip,然后让android:layout_weight的属性来控制正常的正比例关系。
比如:设置高度的正比例关系为:1:3。
代码如下:



然后进行可拉伸区域的选择,即bad patch的确定,然后保存,即可得到*.9.png格式的图片。
最后就可以在源代码中进行相应的操作了。
|
